making
集中線(曲線)を作成する
|
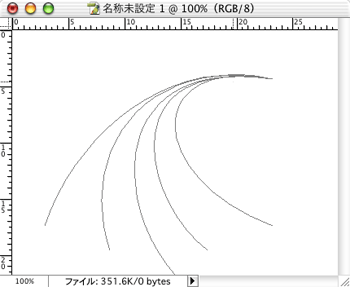
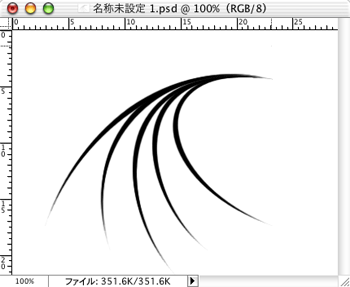
最近では、色々なサイト様が、漫画用のトーンパターン素材をフリーで配布されています。 それでも、意外にないのが曲線タイプの集中線です。下のような絵を描くときに、欲しいなぁ〜と思ってしまいます。昔は雲形定規を使って描いてたものです(^_^;) それで、なんとかフォトショップ使って、綺麗に描けないものか考えてみました。 |

|
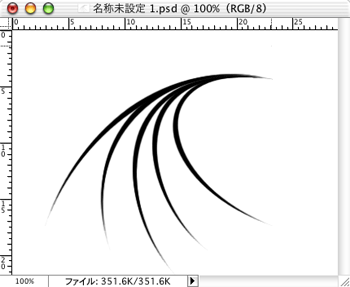
| というわけで、簡単な見本を作成しました。下↓の図です。これを作成するプロセスを説明します。 |
 |
| まず、新規ファイルを作成します。幅400pixel、高さ300pixel、解像度は350pixel/inchです。 |
 |
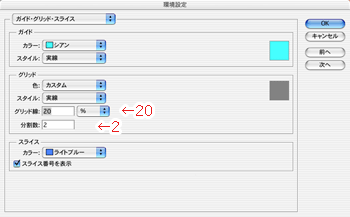
| 作業しやすいように、グリッド線が表示されるようにします。 『Photoshop』メニューの『環境設定』の『ガイド・グリッド・スライス...』を選びます。下↓の左図ようなダイアログが表示されます。グリッドの蘭のグリッド線を『20%』、分割数を『2』とします。『OK』をクリックします。そして、『ビュー』メニューの『表示』の『グリッド』を選びます。(既に選ばれている場合はチェックが入っています。) |
  |
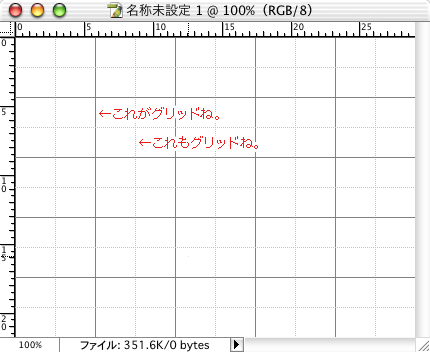
| 下↓のようにグリッド線が入ります。 |
 |
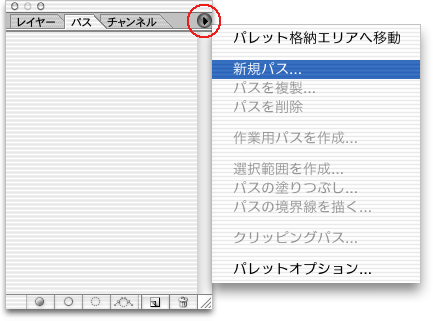
| パスパレットのサブメニュー(下の部分の○印をクリック)から『新規パス...』を選択します。 |
 |
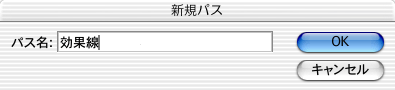
| 『新規パス』ダイアログが表示されるので、パス名を『効果線』とします。(そのままでも良いです。) |
  |
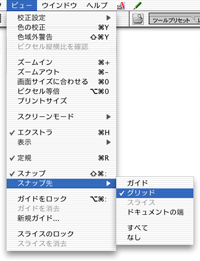
| 作業しやすいように、グリッドにスナップされるようにするために、下↓のように『ビュー』メニューの『スナップ先』の『グリッド』を選びます。(既に選ばれている場合はチェックが入っています。) |
 |
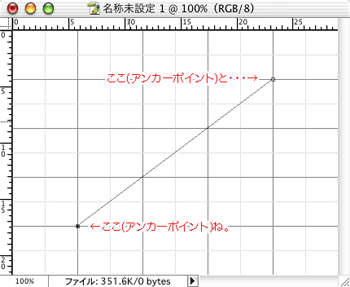
| 下↓の左図ように、ツールボックスの『ペンツール』を選択し、グリッドの交点をクリックします。下↓の右図ように表示されます。 |
  |
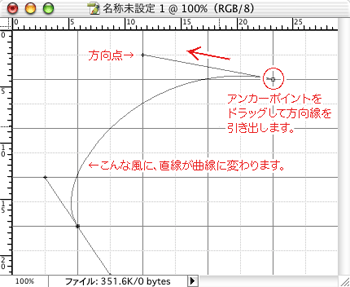
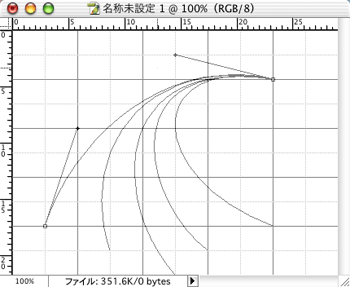
| 下↓の右図ようにツールボックスの『アンカーポイントの切り替えツール』を選択し、『アンカーポイント』をドラッグして方向線を引き出します。引き出された方向点をドラッグして曲線の形を決めます。 |
  |
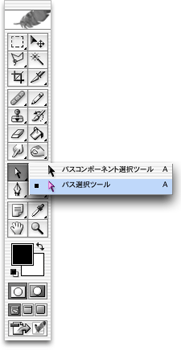
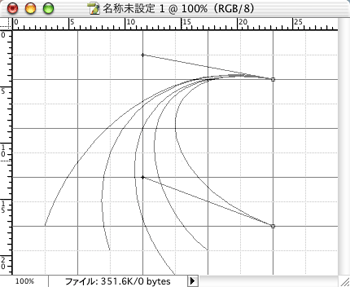
| 下↓の右図ようにツールボックスの『パス選択ツール』を選択します。パスの線上にカーソルを会わせて、Altキーを押すと『+』マークが表示されます。このままドラッグして、パスをコピーします。 |
  |
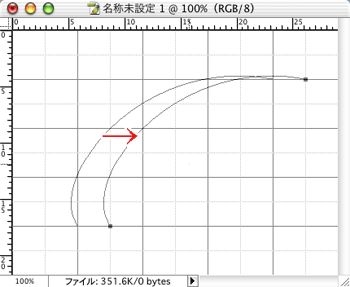
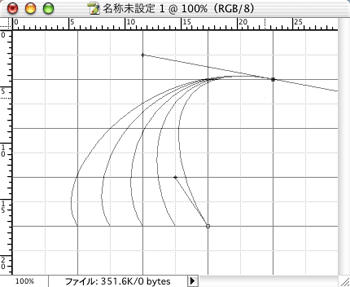
| ツールボックスの『パス選択ツール』を使って曲線を複製し、『アンカーポイントの切り替えツール』を使って編集する作業を繰り返します。そうして好みの曲線にしていきます。 |
 ↓  ↓  |
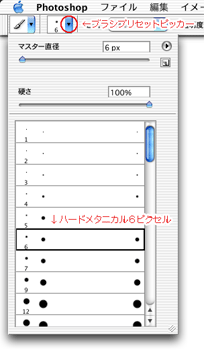
| 次に、パスを実際の線にする作業をしますが、その前にブラシの設定をします。 下↓の左図ように、ツールボックスの『ブラシツール』を選択し、オプションバーの『ブラシプリセットピッカー』をクリックし、『ハードメタニカル6ピクセル』を選びます。 このMakingでは、作業を分かりやすくするため、太い線を使っています。実際は、好みで太さを変更して下さい。 |
  |
| そして、同じオプションバーのブラシパレットの切り替えをクリックします。 |
| |
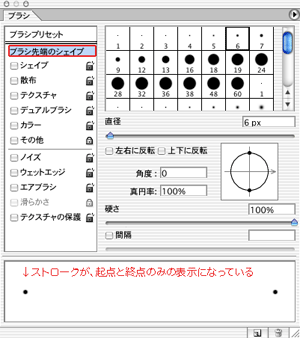
| 下↓のようなダイアログが表示されます。ブラシ先端のシェイプを選択すると、ストロークが起点と終点のみで表示されており、繋がった線になっていないのが分かります。 |
 |
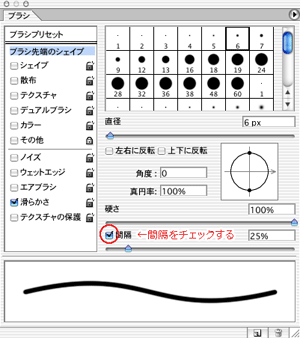
| そこで、『間隔』にチェックをします。ストロークを見ると、実線になっているのが分かります。(滑らかさのチェックは自動的に入ります。) |
 |
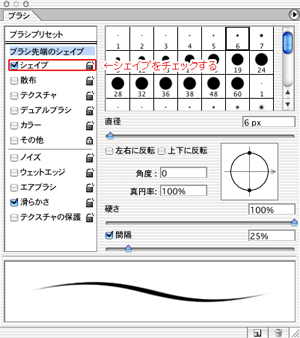
| さらに、ペンっぽく見せるために『シェイプ』にチェックをします。ストロークを見ると、『入り』と『抜き』ができているのが分かります。 |
 |
| パスを実際の線にする作業をします。先ほどとは逆に、グリッドを非表示にするため、『ビュー』メニューの『表示』の『グリッド』を選びます。下↓の右図のようにグリッド線が消えます。 |
  |
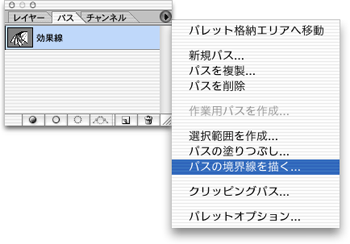
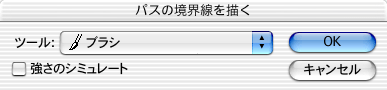
| パスパレットのサブメニューから『パスの境界線を描く...』をクリックします。するとダイアログが表示されるので『OK』をクリックします。 このMakingでは、『ブラシプリセットピッカー』の設定で『入り』と『抜き』を表現していますが、このダイアログにある『強さのシミュレート』にチェックをいれることで『入り』と『抜き』の表現をすることができるようです。ただし、パスをかなり長くしないと上手くいかないようです。 |
  |
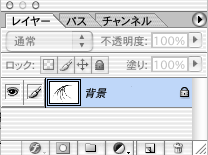
| 完成です。実際の線は、レイヤーパレットのアクティブレイヤーに描き込まれます。 |
  |