making
人物と背景の周りに白い余白(縁取り)を入れる 2/3
| <<< もどる | つぎ >>> |
|
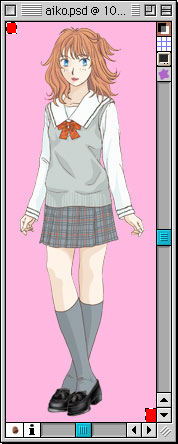
下の右図↓のようにオブジェクトパレットに、「キャンバス」画面と「人物」レイヤーを用意します。「キャンパス」画面は分かりやすくするためにピンクで塗りつぶしています。それから、人物が複数のレイヤーで構成されている場合は、全て一つのレイヤーに結合しておきます。 レイヤーパレットの「人物」レイヤーをアクティブにします。 |
 |
 |
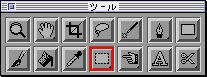
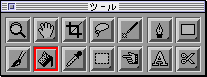
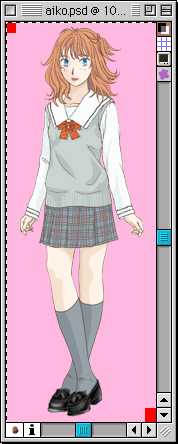
| 下の右図(上)のように、ツールパレットの長方形選択ツールを選択し、下の左図↓のように人物レイヤーの対角線上の隅を適当に範囲選択します。次に、下の右図(下)のように、ツールパレットの塗りつぶしツールを選択し、赤色で塗りつぶします。理由は後で説明します。 |
 |
 ↓  |
|
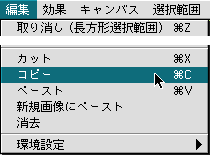
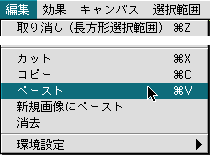
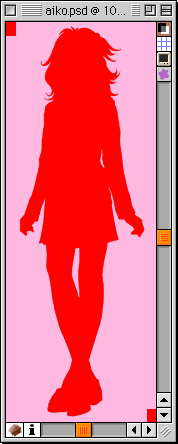
下↓の右図ように『選択範囲→全て選択』で全てを選択し、『編集→コピー』でコピーをします。その後、『編集→ペースト』で画像を複写します。 先程の対角線上の隅を範囲選択し、赤で塗りつぶしたのは、ペーストさせた人物の位置ともとの人物の位置が合うようにするためです。なぜならレイヤー上の透明部分は範囲として認識されないので、ペーストした時に位置がずれてしまうのですよ。 |
 |
 ↓  ↓  |
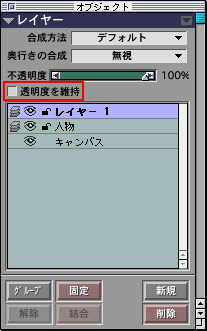
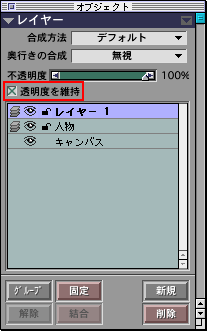
| 人物レイヤーの上にレイヤー1ができます。次に下↓の左図ように赤枠で囲んだ『透明度を維持』にチェックをいれます。下↓の右図ように□部分に×が表示されます。これで透明部分に色が塗れなくなります。 |
 |
 |
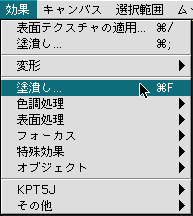
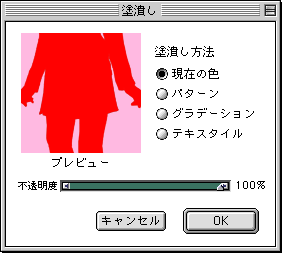
| 下↓の左図ように『効果→塗りつぶし...』を選択します。下↓の右図ようなダイアログがでてきますので、『OK』をクリックします。 |
 |
 |
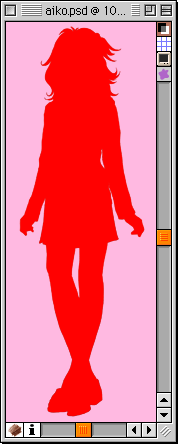
| 塗りつぶすと下↓の左図ようになります。対角線上にあるの部分はもう不要なので、下↓の右図ように削除します。 |
 |
 |
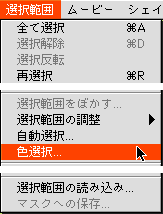
| 次に下↓の左図のように『選択範囲→色選択...』を選びます。すると下↓の右図のようなダイアログがでてきます。プレビューで設定したい色である赤の部分をクリックし、その後『OK』をクリックします。 |
 |
 |
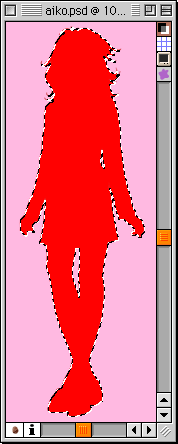
| 下↓の図のように赤の部分が選択されます。 |

| <<< もどる | つぎ >>> |